Project Overview
TemplatesKart is a powerful set of fully responsive and accessible React components and projects.
Demo Link
How I built it
- Framework: Next.js
- Styling: Chakra UI
- Animations: Framer Motion
- Deployment: Vercel
There are 2 main sections in TemplatesKart
1. ProjectsKart
ProjectsKart provides an easy solution to getting the look you want for your website without having to mess around with too much code. User can view project pages and copy code of components.
ProjectsKart Page

Project Page

2. ComponentsKart
It is a list of beautiful and responsive React components to build your application. Some of these components are extracted from ProjectsKart and some are built separately.
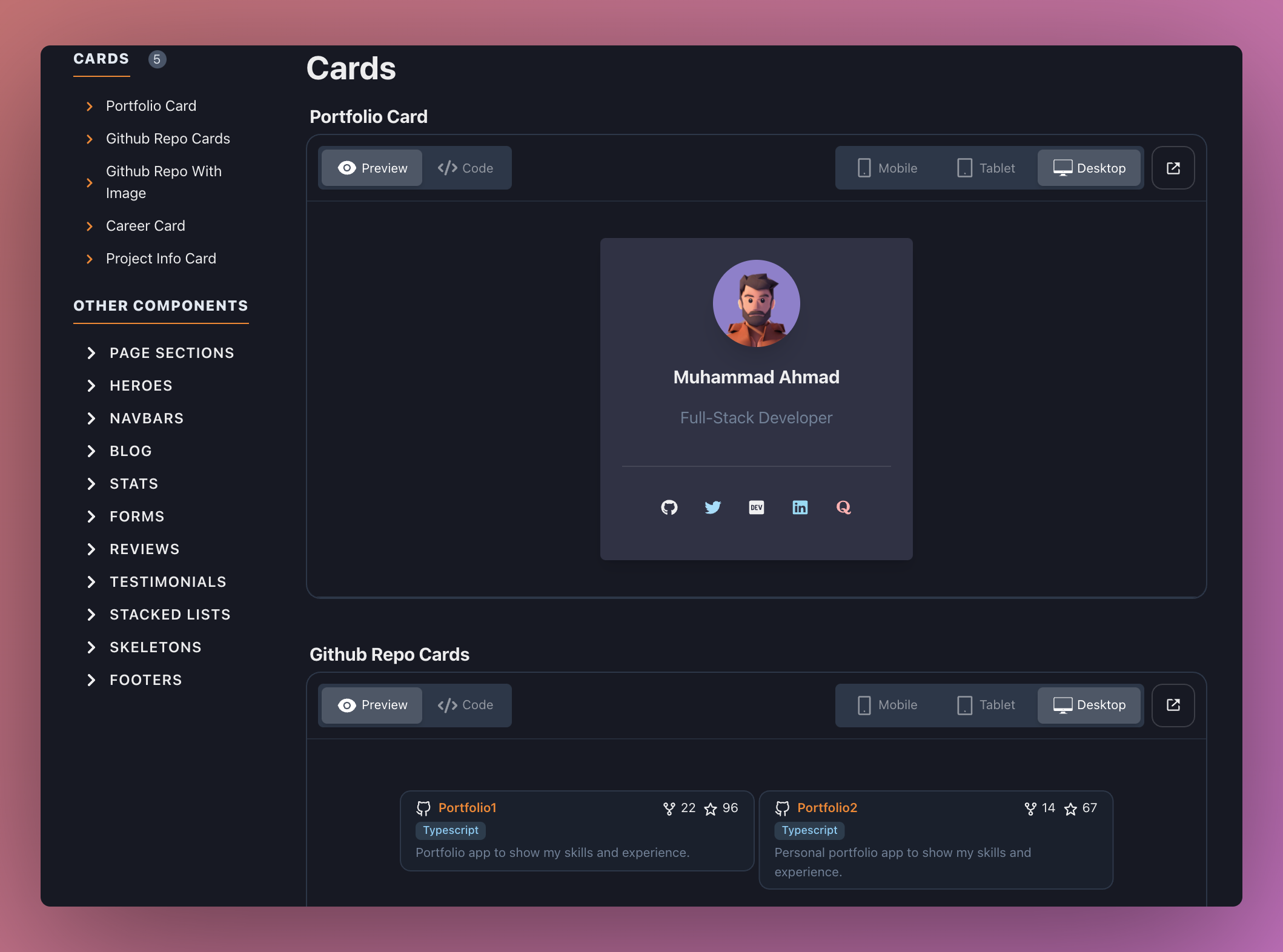
ComponentsKart Page

Component Page

Why I built TemplatesKart
In 2020, I started learning Reactjs and I explored multiple React component libraries like AntDesign, MaterialUI, Tailwindcss and ChakraUI. All those libraries are great. But I found ChakraUI the best React component library although ChakraUI was new at that time. It Provides just enough to get started, implements sensible defaults, but is also very extensible and customisable. So I started using it and created multiple small projects with it. So far I built 5 to 10 projects with ChakraUI. Some projects are open source. In my new projects, sometimes i need to copy old components code from my previous projects. But it was time consuming process. Because I always need to open codebase of that specific project. So as per my needs and to make copy code process more convenient I created a TemplatesKart website. I added all my previous open source ChakraUI projects and most commonly used components.
TemplatesKart website is open source. Feel free to like and contribute. Website link: TemplatesKart Github repo: TemplatesKart Code
Screenshots
Reviews component

Stacked lists component
